Exp-lookit-video-assent Class
These docs have moved here.Video assent frame for Lookit studies for older children to agree to participation, separately from parental consent.
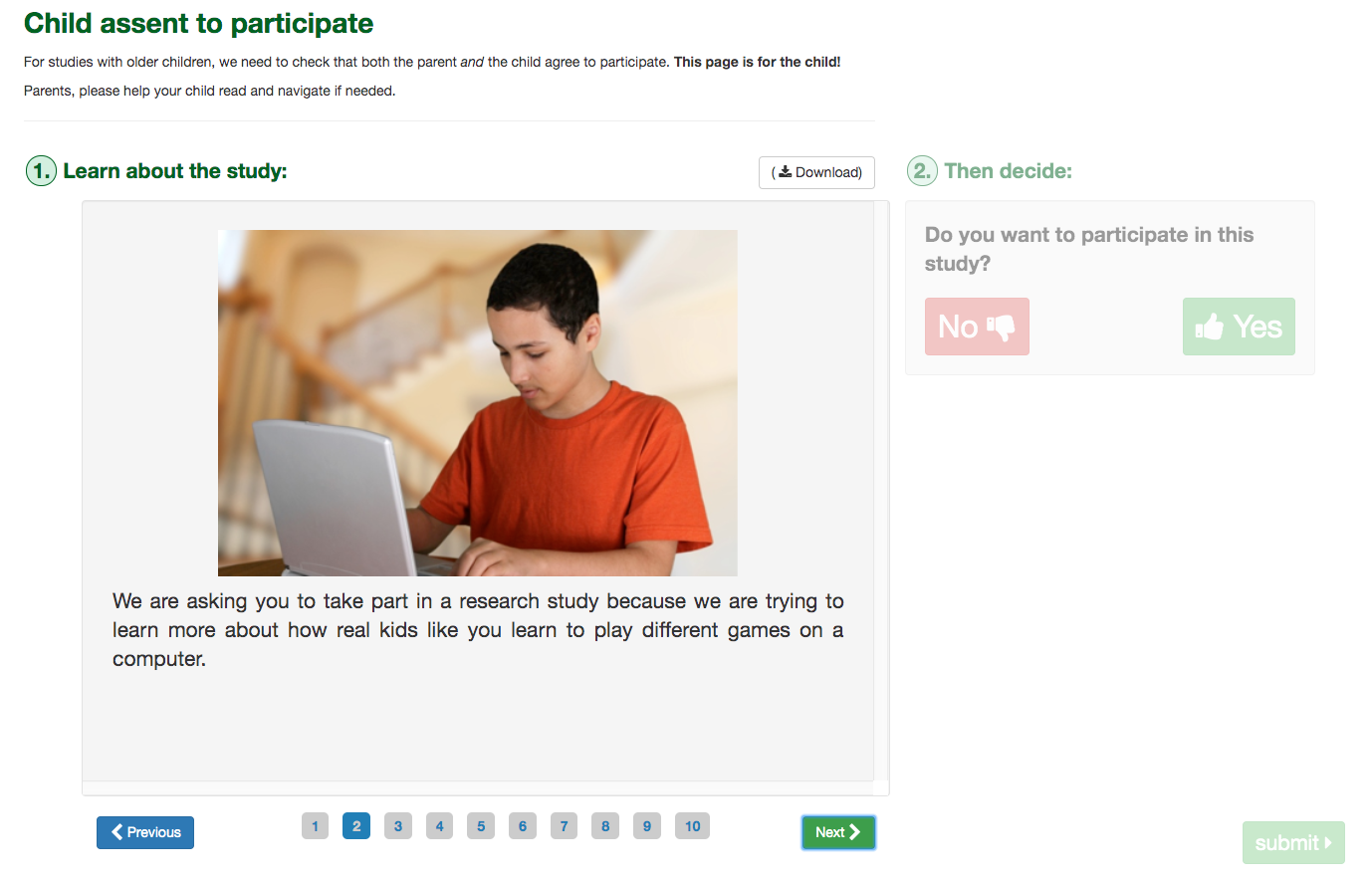
A series of assent form "pages" is displayed, each one displaying some combination of (a) an image or the participant's webcam view or a video, (b) audio, and (c) text. You can optionally record webcam video during the whole assent procedure or on the last page.
Once the family has viewed all pages, the child can answer a question about whether to participate. If they choose yes, they proceed; if they choose no, they are sent to the exit URL.
You can either simply have children click on "Yes" or "No," or you can add audio/video on the last page that instructs them to answer verbally, and do webcam recording on that page. For instance, you might show a video of yourself asking "Do you want to participate in this study? You can say "yes" or "no." Parents, once your child has answered, please click on their answer to the right."
In general it is expected that only one of webcam view, video, and image will be provided per page, although it is ok to have only text or only text plus audio. If audio or video is provided for a page, the participant must finish it to proceed. (If both audio and video are provided they will be played simultaneously and both must finish for the participant to proceed.) They only need to complete the audio/video for a given page once, in case they navigate using the previous/next buttons.
This frame can optionally be shown only when the child is at least N years old, in case some participants will need to give assent and others will rely only on parent consent.
Specifying media locations:
For imgSrc parameters within pages, you can either specify complete URLs or partial URLs
relative to a base directory baseDir for the frame. Images are expected to be in an
img directory within the baseDir. For instance, in the example below,
the first page's image is at https://s3.amazonaws.com/lookitcontents/cats/img/jane_smith.jpg.
For any parameters that expect a list of audio/video sources, you can EITHER provide a list of src/type pairs with full paths like this:
[
{
'src': 'http://.../video1.mp4',
'type': 'video/mp4'
},
{
'src': 'http://.../video1.webm',
'type': 'video/webm'
}
]
OR you can provide a single string 'stub', which will be expanded
based on the parameter baseDir and the media types expected - either audioTypes or
videoTypes as appropriate. For example, if you provide the audio source intro
and baseDir is https://mystimuli.org/mystudy/, with audioTypes ['mp3', 'ogg'], then this
will be expanded to:
[
{
src: 'https://mystimuli.org/mystudy/mp3/intro.mp3',
type: 'audio/mp3'
},
{
src: 'https://mystimuli.org/mystudy/ogg/intro.ogg',
type: 'audio/ogg'
}
]
This allows you to simplify your JSON document a bit and also easily switch to a new version of your stimuli without changing every URL. You can mix source objects with full URLs and those using stubs within the same directory. However, any stimuli specified using stubs MUST be organized as expected under baseDir/MEDIATYPE/filename.MEDIATYPE.
Example usage:
"frames": {
"video-assent": {
"kind": "exp-lookit-video-assent",
"pages": [
{
"imgSrc": "jane_smith.png",
"altText": "Jane Smith",
"textBlocks": [
{
"text": "My name is Jane Smith. I am a scientist who studies why children love cats."
}
],
"audio": "narration_1"
},
{
"imgSrc": "cats_game.png",
"altText": "picture of sample game",
"textBlocks": [
{
"text": "In this study, you will play a game about cats."
}
]
},
{
"showWebcam": true,
"textBlocks": [
{
"text": "During the study, your webcam will record a video of you. We will watch this video later to see how much you love cats."
}
]
}
],
"baseDir": "https://s3.amazonaws.com/lookitcontents/cats/",
"videoTypes": [
"webm",
"mp4"
],
"participationQuestion": "Do you want to participate in this study?",
"minimumYearsToAssent": 7
}
}
}
Item Index
Methods
- destroyRecorder
- destroySessionRecorder
- exitFullscreen
- hideRecorder
- makeTimeEvent
- onRecordingStarted
- onSessionRecordingStarted
- serializeContent
- setupRecorder
- showFullscreen
- showRecorder
- startRecorder
- startSessionRecorder
- stopRecorder
- stopSessionRecorder
- whenPossibleToRecordObserver
- whenPossibleToRecordSessionObserver
Properties
- assetsToExpand
- audioOnly
- audioTypes
- autosave
- baseDir
- displayFullscreen
- displayFullscreenOverride
- doUseCamera
- endSessionRecording
- fsButtonID
- fullScreenElementId
- generateProperties
- maxRecordingLength
- maxUploadSeconds
- minimumYearsToAssent
- nextStimulusText
- pages
- parameters
- participationQuestion
- previousStimulusText
- recorder
- recorderElement
- recorderReady
- recordLastPage
- recordWholeProcedure
- selectNextFrame
- sessionAudioOnly
- sessionMaxUploadSeconds
- showWaitForRecordingMessage
- showWaitForUploadMessage
- startRecordingAutomatically
- startSessionRecording
- stoppedRecording
- videoId
- videoList
- videoTypes
- waitForRecordingMessage
- waitForRecordingMessageColor
- waitForUploadMessage
- waitForUploadMessageColor
- waitForWebcamImage
- waitForWebcamVideo
Data collected
Events
- assentQuestionSubmit
- downloadConsentForm
- enteredFullscreen
- hasCamAccess
- leftFullscreen
- nextAssentPage
- nextFrame
- pauseVideo
- previousAssentPage
- previousFrame
- recorderReady
- sessionRecorderReady
- skipAssentDueToParticipantAge
- startSessionRecording
- stoppingCapture
- stopSessionRecording
- unpauseVideo
- videoStreamConnection
Methods
destroyRecorder
()
destroySessionRecorder
()
exitFullscreen
()
hideRecorder
()
makeTimeEvent
-
eventName -
[extra]
Create the time event payload for a particular frame / event. This can be overridden to add fields to every event sent by a particular frame
Parameters:
Returns:
Event type, time, and any additional metadata provided
onRecordingStarted
()
onSessionRecordingStarted
()
serializeContent
-
eventTimings
Each frame that extends ExpFrameBase will send at least an array eventTimings,
a frame type, and any generateProperties back to the server upon completion.
Individual frames may define additional properties that are sent.
Parameters:
-
eventTimingsArray
Returns:
setupRecorder
-
element
Parameters:
-
elementNodeA DOM node representing where to mount the recorder
Returns:
showFullscreen
()
showRecorder
()
startRecorder
()
Returns:
startSessionRecorder
()
Returns:
stopRecorder
()
Returns:
stopSessionRecorder
()
Returns:
whenPossibleToRecordObserver
()
whenPossibleToRecordSessionObserver
()
Properties
audioOnly
Number
Default: 0
audioTypes
String[]
['typeA', 'typeB'] and an audio source
is given as intro, the audio source will be
expanded out to
[
{
src: 'baseDir' + 'typeA/intro.typeA',
type: 'audio/typeA'
},
{
src: 'baseDir' + 'typeB/intro.typeB',
type: 'audio/typeB'
}
]
Default: ['mp3', 'ogg']
autosave
Number
private
Default: 1
baseDir
String
baseDir + img/. Any audio/video src values provided as
strings rather than objects with src and type will be
expanded out to baseDir/avtype/[stub].avtype, where the potential
avtypes are given by audioTypes and videoTypes.
baseDir should include a trailing slash
(e.g., http://stimuli.org/myexperiment/); if a value is provided that
does not end in a slash, one will be added.
Default: ''
displayFullscreenOverride
String
true to display this frame in fullscreen mode, even if the frame type
is not always displayed fullscreen. (For instance, you might use this to keep
a survey between test trials in fullscreen mode.)
Default: false
doUseCamera
Boolean
Default: true
endSessionRecording
Number
Default: false
fullScreenElementId
String
private
generateProperties
String
Function to generate additional properties for this frame (like {"kind": "exp-lookit-text"}) at the time the frame is initialized. Allows behavior of study to depend on what has happened so far (e.g., answers on a form or to previous test trials). Must be a valid Javascript function, returning an object, provided as a string.
Arguments that will be provided are: expData, sequence, child, pastSessions, conditions.
expData, sequence, and conditions are the same data as would be found in the session data shown
on the Lookit experimenter interface under 'Individual Responses', except that
they will only contain information up to this point in the study.
expData is an object consisting of frameId: frameData pairs; the data associated
with a particular frame depends on the frame kind.
sequence is an ordered list of frameIds, corresponding to the keys in expData.
conditions is an object representing the data stored by any randomizer frames;
keys are frameIds for randomizer frames and data stored depends on the randomizer
used.
child is an object that has the following properties - use child.get(propertyName)
to access:
additionalInformation: String; additional information field from child formageAtBirth: String; child's gestational age at birth in weeks. Possible values are "24" through "39", "na" (not sure or prefer not to answer), "<24" (under 24 weeks), and "40>" (40 or more weeks).birthday: Date objectgender: "f" (female), "m" (male), "o" (other), or "na" (prefer not to answer)givenName: String, child's given name/nicknameid: String, child UUIDlanguageList: String, space-separated list of languages child is exposed to (2-letter codes)conditionList: String, space-separated list of conditions/characteristics- of child from registration form, as used in criteria expression, e.g. "autism_spectrum_disorder deaf multiple_birth"
pastSessions is a list of previous response objects for this child and this study,
ordered starting from most recent (at index 0 is this session!). Each has properties
(access as pastSessions[i].get(propertyName)):
completed: Boolean, whether they submitted an exit surveycompletedConsentFrame: Boolean, whether they got through at least a consent frameconditions: Object representing any conditions assigned by randomizer framescreatedOn: Date objectexpData: Object consisting of frameId: frameData pairsglobalEventTimings: list of any events stored outside of individual frames - currently just used for attempts to leave the study earlysequence: ordered list of frameIds, corresponding to keys in expDataisPreview: Boolean, whether this is from a preview session (possible in the event this is an experimenter's account)
Example:
function(expData, sequence, child, pastSessions, conditions) {
return {
'blocks':
[
{
'text': 'Name: ' + child.get('givenName')
},
{
'text': 'Frame number: ' + sequence.length
},
{
'text': 'N past sessions: ' + pastSessions.length
}
]
};
}
(This example is split across lines for readability; when added to JSON it would need to be on one line.)
Default: null
maxRecordingLength
Number
Default: 7200
maxUploadSeconds
Number
Default: 5
minimumYearsToAssent
String
How many years old the child has to be for this page to be shown. If child is younger, the page is skipped. Leave at 0 to always show. This is an age in 'calendar years' - it will line up with the child's birthday, regardless of leap years etc.
pages
Array
A list of pages of assent form text/pictures/video for the participant to read through
Sub-properties:
-
altTextStringAlt-text used for the image displayed, if any
-
videoObject[](Optional) String indicating video path relative to baseDir (see baseDir), OR Array of {src: 'url', type: 'MIMEtype'} objects. Video will be displayed (with controls shown) and participant must complete to proceed.
-
audioObject[](Optional) String indicating audio path relative to baseDir (see baseDir), OR Array of {src: 'url', type: 'MIMEtype'} objects. Audio will be played (with controls shown) and participant must complete to proceed.
-
imgSrcString(Optional) URL of image to display; can be full path or relative to baseDir
-
textBlocksObject[]list of text blocks to show on this page, processed by exp-text-block. Can use HTML.
-
showWebcamBooleanWhether to display the participant webcam on this page
parameters
Object[]
An object containing values for any parameters (variables) to use in this frame.
Any property VALUES in this frame that match any of the property NAMES in parameters
will be replaced by the corresponding parameter value. For example, suppose your frame
is:
{
'kind': 'FRAME_KIND',
'parameters': {
'FRAME_KIND': 'exp-lookit-text'
}
}
Then the frame kind will be exp-lookit-text. This may be useful if you need
to repeat values for different frame properties, especially if your frame is actually
a randomizer or group. You may use parameters nested within objects (at any depth) or
within lists.
You can also use selectors to randomly sample from or permute
a list defined in parameters. Suppose STIMLIST is defined in
parameters, e.g. a list of potential stimuli. Rather than just using STIMLIST
as a value in your frames, you can also:
- Select the Nth element (0-indexed) of the value of
STIMLIST: (Will cause error ifN >= THELIST.length)
'parameterName': 'STIMLIST#N'
- Select (uniformly) a random element of the value of
STIMLIST:
'parameterName': 'STIMLIST#RAND'
- Set
parameterNameto a random permutation of the value ofSTIMLIST:
'parameterName': 'STIMLIST#PERM'
- Select the next element in a random permutation of the value of
STIMLIST, which is used across all substitutions in this randomizer. This allows you, for instance, to provide a list of possible images in yourparameterSet, and use a different one each frame with the subset/order randomized per participant. If moreSTIMLIST#UNIQparameters than elements ofSTIMLISTare used, we loop back around to the start of the permutation generated for this randomizer.
'parameterName': 'STIMLIST#UNIQ'
Default: {}
participationQuestion
String
Text of the question to ask about whether to participate. Answer options are Yes/No; No means study will stop, Yes means it will proceed.
recorder
VideoRecorder
private
recorderReady
Boolean
private
recordWholeProcedure
Boolean
Whether to record webcam video during the entire assent frame (if true, overrides recordLastPage)
selectNextFrame
String
Function to select which frame index to go to when using the 'next' action on this frame. Allows flexible looping / short-circuiting based on what has happened so far in the study (e.g., once the child answers N questions correctly, move on to next segment). Must be a valid Javascript function, returning a number from 0 through frames.length - 1, provided as a string.
Arguments that will be provided are:
frames, frameIndex, expData, sequence, child, pastSessions
frames is an ordered list of frame configurations for this study; each element
is an object corresponding directly to a frame you defined in the
JSON document for this study (but with any randomizer frames resolved into the
particular frames that will be used this time).
frameIndex is the index in frames of the current frame
expData is an object consisting of frameId: frameData pairs; the data associated
with a particular frame depends on the frame kind.
sequence is an ordered list of frameIds, corresponding to the keys in expData.
child is an object that has the following properties - use child.get(propertyName)
to access:
additionalInformation: String; additional information field from child formageAtBirth: String; child's gestational age at birth in weeks. Possible values are "24" through "39", "na" (not sure or prefer not to answer), "<24" (under 24 weeks), and "40>" (40 or more weeks).birthday: timestamp in format "Mon Apr 10 2017 20:00:00 GMT-0400 (Eastern Daylight Time)"gender: "f" (female), "m" (male), "o" (other), or "na" (prefer not to answer)givenName: String, child's given name/nicknameid: String, child UUID
pastSessions is a list of previous response objects for this child and this study,
ordered starting from most recent (at index 0 is this session!). Each has properties
(access as pastSessions[i].get(propertyName)):
completed: Boolean, whether they submitted an exit surveycompletedConsentFrame: Boolean, whether they got through at least a consent frameconditions: Object representing any conditions assigned by randomizer framescreatedOn: timestamp in format "Thu Apr 18 2019 12:33:26 GMT-0400 (Eastern Daylight Time)"expData: Object consisting of frameId: frameData pairsglobalEventTimings: list of any events stored outside of individual frames - currently just used for attempts to leave the study earlysequence: ordered list of frameIds, corresponding to keys in expData
Example that just sends us to the last frame of the study no matter what:
`"function(frames, frameIndex, frameData, expData, sequence, child, pastSessions) {return frames.length - 1;}"``
Default: null
sessionAudioOnly
Number
Default: 0
sessionMaxUploadSeconds
Number
Default: 10
startSessionRecording
Number
Default: false
stoppedRecording
Boolean
private
videoId
String
private
videoStream_<experimentId>_<frameId>_<sessionId>_timestampMS_RRR
where RRR are random numeric digits.
videoList
List
private
videoTypes
String[]
['typeA', 'typeB'] and a video source
is given as intro, the video source will be
expanded out to
[
{
src: 'baseDir' + 'typeA/intro.typeA',
type: 'video/typeA'
},
{
src: 'baseDir' + 'typeB/intro.typeB',
type: 'video/typeB'
}
]
Default: ['mp4', 'webm']
Data keys collected
These are the fields that will be captured by this frame and sent back to the Lookit server. Each of these fields will correspond to one row of the CSV frame data for a given response - the row will havekey set to the data key name, and value set to the value for this response.
Equivalently, this data will be available in the exp_data field of the response JSON data.
eventTimings
Ordered list of events captured during this frame (oldest to newest). Each event is
represented as an object with at least the properties
{'eventType': EVENTNAME, 'timestamp': TIMESTAMP}.
See Events tab for details of events that might be captured.
Events
assentQuestionSubmit
Participant submitted assent question answer
Event Payload:
-
childResponseStringchild response submitted ('Yes' or 'No')
downloadConsentForm
When participant downloads consent form
enteredFullscreen
leftFullscreen
nextAssentPage
Participant proceeded to next assent page
Event Payload:
-
pageNumberNumberwhich assent page was viewed (zero-indexed)
nextFrame
Move to next frame
pauseVideo
previousAssentPage
Participant returned to previous assent page
Event Payload:
-
pageNumberNumberwhich assent page was viewed (zero-indexed)
previousFrame
Move to previous frame
recorderReady
sessionRecorderReady
skipAssentDueToParticipantAge
Skip the assent form because the participant is too young to give assent
startSessionRecording
stoppingCapture
stopSessionRecording
unpauseVideo
videoStreamConnection
Event Payload:
-
statusStringstatus of video stream connection, e.g. 'NetConnection.Connect.Success' if successful