Exp-lookit-survey Class
These docs have moved here.Basic survey frame allowing researcher to specify question text and types.
This frame uses ember-cli-dynamic-forms as a wrapper for alpacajs, a powerful library for generating online forms. To specify the structure of your form (questions, answer types, validation), you provide a single 'formSchema' structure. The 'formSchema' consists of a 'schema' object and an 'options' object, described under Properties.
You can choose from any question types listed at http://www.alpacajs.org/documentation.html. In that documentation, you will see that each field type - e.g., Checkbox, Radio, Text - has some 'Schema' properties and some 'Options' properties. The properties under 'Schema' will be defined in the 'schema' object of your formSchema. The properties under 'Options' will be defined in the 'options' object of your formSchema.
Many question types allow you to easily validate answers. For instance, for a "number" field you can set minimum and maximum values, and entries will automatically be required to be numeric (http://www.alpacajs.org/docs/fields/number.html). You can also either set required: true in the schema->properties entry for this field OR set validator: required-field in the options->fields entry if you want to require that the participant enters something. A validation error message will be displayed next to any fields that fail validation checks and the participant will not be able to proceed until these are addressed.
Alpacajs is fairly powerful, and you are essentially using it directly. In general, you can copy and paste any object passed to alpaca in the alpaca docs right in as your formSchema to see that example in action on Lookit. Not all features of alpaca are detailed here, but they can be used: e.g., advanced users can enter 'views' and 'data' in the formSchema to customize the layout of their forms and the initial data. A 'dataSource' may be specified under options to populate a question's potential answers (e.g., to load a list of countries from some other source rather than hard-coding it, or to provide checkboxes with vocabulary items from an externally-defined inventory).
You can also use alpacajs's "dependencies" and "conditional dependencies" functionality to set up fields that depend on other fields - e.g., asking if the child speaks any language besides English in the home and only if so displaying a dropdown to select the language(s), or asking if the child likes Elmo or Grover better and then asking a question specific to the preferred character. Or if you have questions only relevant to the birth mother of the child, you could ask if the participant is the birth mother and show those questions conditionally.
Note that question titles are interpreted as HTML and can include images, audio/video elements, and inline CSS.
If a participant returns to this frame after continuing, via a 'Previous' button on the next frame, then the values in this form are pre-filled.
No video recording is conducted on this frame.
A previous button may optionally be included on this frame.
The form itself occupies a maximum of 800px horizontally and takes up 80% of the vertical height of the window (it will scroll to fit).
Current limitations: you are NOT able to provide custom functions (e.g. validators, custom dataSource functions) directly to the formSchema.
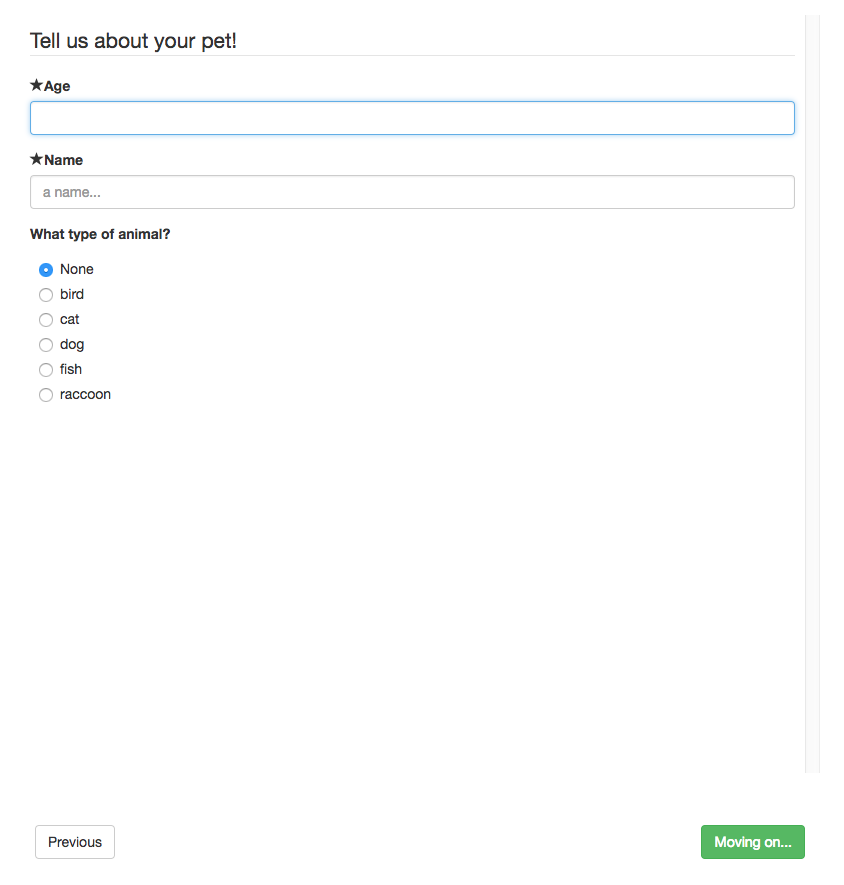
Here is an example of a reasonably simple survey using this frame:
"frames": {
"pet-survey": {
"kind": "exp-lookit-survey",
"formSchema": {
"schema": {
"type": "object",
"title": "Tell us about your pet!",
"properties": {
"age": {
"type": "integer",
"title": "Age",
"maximum": 200,
"minimum": 0,
"required": true
},
"name": {
"type": "string",
"title": "Name",
"required": true
},
"species": {
"enum": [
"dog",
"cat",
"fish",
"bird",
"raccoon"
],
"type": "string",
"title": "What type of animal?",
"default": ""
}
}
},
"options": {
"fields": {
"age": {
"numericEntry": true
},
"name": {
"placeholder": "a name..."
},
"species": {
"type": "radio",
"message": "Seriously, what species??",
"validator": "required-field"
}
}
}
},
"nextButtonText": "Moving on..."
}
}
And here is an example of re-implementing the exp-lookit-mood-questionnaire, using custom formatting, time-pickers, dependencies, and question groups.
"frames": {
"survey-sample-3": {
"kind": "exp-lookit-survey",
"formSchema": {
"view": {
"fields": {
"/child/happy": {
"templates": {
"control": "<div></div>"
}
},
"/child/active": {
"templates": {
"control": "<div></div>"
}
},
"/child/rested": {
"templates": {
"control": "<div></div>"
}
},
"/child/healthy": {
"templates": {
"control": "<div></div>"
}
},
"/parent/energetic": {
"templates": {
"control": "<div></div>"
}
},
"/parent/parentHappy": {
"templates": {
"control": "<div></div>"
}
},
"/parent/ontopofstuff": {
"templates": {
"control": "<div></div>"
}
}
},
"layout": {
"bindings": {
"child": "#child",
"parent": "#parent",
"lastEat": "#lastEat",
"nextNap": "#nextNap",
"napWakeUp": "#napWakeUp",
"doingBefore": "#doingBefore",
"usualNapSchedule": "#usualNapSchedule"
},
"template": "<div class='row exp-text exp-lookit-mood-questionnaire'><h4></h4><p></p><div id='child'></div><div id='parent'></div><div id='napWakeUp'></div><div id='usualNapSchedule'></div><div id='nextNap'></div><div id='lastEat'></div><div id='doingBefore'></div></div>"
},
"parent": "bootstrap-edit"
},
"schema": {
"type": "object",
"properties": {
"child": {
"type": "object",
"title": "How is your CHILD feeling right now?",
"properties": {
"happy": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
},
"active": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
},
"rested": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
},
"healthy": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
}
}
},
"parent": {
"type": "object",
"title": "How are YOU feeling right now?",
"properties": {
"energetic": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
},
"parentHappy": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
},
"ontopofstuff": {
"enum": [
"1",
"2",
"3",
"4",
"5",
"6",
"7"
],
"required": true
}
}
},
"lastEat": {
"title": "About how long ago did your child last eat or drink?",
"required": true
},
"nextNap": {
"title": "About how much longer until his/her next nap (or bedtime)?",
"required": true
},
"napWakeUp": {
"title": "About how long ago did your child last wake up from sleep or a nap?",
"required": true
},
"doingBefore": {
"title": "What was your child doing before this?",
"required": true
},
"usualNapSchedule": {
"enum": [
"yes",
"no",
"yes-overdue"
],
"title": "Does your child have a usual nap schedule?",
"required": true
}
},
"dependencies": {
"nextNap": [
"usualNapSchedule"
]
}
},
"options": {
"fields": {
"child": {
"fields": {
"happy": {
"type": "radio",
"order": 3,
"vertical": false,
"leftLabel": "Fussy",
"fieldClass": "aligned-radio-group",
"rightLabel": "Happy",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
},
"active": {
"type": "radio",
"order": 4,
"vertical": false,
"leftLabel": "Calm",
"fieldClass": "aligned-radio-group",
"rightLabel": "Active",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
},
"rested": {
"type": "radio",
"order": 1,
"vertical": false,
"leftLabel": "Tired",
"fieldClass": "aligned-radio-group",
"rightLabel": "Rested",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
},
"healthy": {
"type": "radio",
"order": 2,
"vertical": false,
"leftLabel": "Sick",
"fieldClass": "aligned-radio-group",
"rightLabel": "Healthy",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
}
}
},
"parent": {
"fields": {
"energetic": {
"type": "radio",
"order": 1,
"vertical": false,
"leftLabel": "Tired",
"fieldClass": "aligned-radio-group",
"rightLabel": "Energetic",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
},
"parentHappy": {
"type": "radio",
"order": 3,
"vertical": false,
"leftLabel": "Upset",
"fieldClass": "aligned-radio-group",
"rightLabel": "Happy",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
},
"ontopofstuff": {
"type": "radio",
"order": 2,
"vertical": false,
"leftLabel": "Overwhelmed",
"fieldClass": "aligned-radio-group",
"rightLabel": "On top of things",
"optionLabels": [
"",
"",
"",
"",
"",
"",
""
]
}
}
},
"lastEat": {
"size": 10,
"type": "time",
"picker": {
"useCurrent": "day"
},
"dateFormat": "HH:mm",
"placeholder": "hours:minutes"
},
"nextNap": {
"size": 10,
"type": "time",
"picker": {
"useCurrent": "day"
},
"dateFormat": "HH:mm",
"placeholder": "hours:minutes",
"dependencies": {
"usualNapSchedule": "yes"
}
},
"napWakeUp": {
"size": 10,
"type": "time",
"picker": {
"useCurrent": "day"
},
"dateFormat": "HH:mm",
"placeholder": "hours:minutes"
},
"doingBefore": {
"type": "text",
"placeholder": "examples: having lunch, playing outside, going to the store with me"
},
"usualNapSchedule": {
"sort": false,
"type": "select",
"hideNone": false,
"noneLabel": "",
"optionLabels": [
"Yes",
"No",
"Yes, and he/she is already due for a nap"
],
"removeDefaultNone": false
}
},
"formTitle": "Mood Questionnaire",
"introText": "How are you two doing? We really want to know: we’re interested in how your child’s mood affects which sorts of surprising physical events he/she notices. You can help us find out what babies are really learning as they get older... and what they already knew, but weren’t calm and focused enough to show us!",
"hideInitValidationError": true
}
},
"nextButtonText": "Next"
}
Item Index
Methods
Properties
Data collected
Methods
destroySessionRecorder
()
exitFullscreen
()
makeTimeEvent
-
eventName -
[extra]
Create the time event payload for a particular frame / event. This can be overridden to add fields to every event sent by a particular frame
Parameters:
Returns:
Event type, time, and any additional metadata provided
onSessionRecordingStarted
()
serializeContent
-
eventTimings
Each frame that extends ExpFrameBase will send at least an array eventTimings,
a frame type, and any generateProperties back to the server upon completion.
Individual frames may define additional properties that are sent.
Parameters:
-
eventTimingsArray
Returns:
setupRecorder
-
element
Parameters:
-
elementNodeA DOM node representing where to mount the recorder
Returns:
A promise representing the result of installing the recorder
showFullscreen
()
startSessionRecorder
()
Returns:
stopSessionRecorder
()
Returns:
whenPossibleToRecordSessionObserver
()
Properties
displayFullscreenOverride
String
true to display this frame in fullscreen mode, even if the frame type
is not always displayed fullscreen. (For instance, you might use this to keep
a survey between test trials in fullscreen mode.)
Default: false
endSessionRecording
Number
Default: false
formSchema
Object
Object specifying the content of the form. This is in the same format as the example definition of the const 'schema' at http://toddjordan.github.io/ember-cli-dynamic-forms/#/demos/data: a schema and options are designated separately. Each field of the form must be defined in schema. Options may additionally be specified in options.
Sub-properties:
-
schemaObjectThe schema defines the fields in this form. It has the following properties: 'type' (which MUST BE THE STRING 'object'), 'title' (a form title for display), and 'properties'. 'properties' is an object defining the set of fields in this form and their associated data types, at minimum. Each key:value pair in this object is of the form FIELDNAME:object. The FIELDNAME is something you select; it should be unique within this form. The object contains at least 'type' and 'title' values, as well as any additional desired parameters that belong to the 'Schema' for the desired field described at http://www.alpacajs.org/documentation.html.
-
optionsObjectThe options allow additional customization of the forms specified in the schema. This object should have a single key 'fields' mapping to an object. Each key:value pair in this object is of the form FIELDNAME:object, with FIELDNAMEs the same as in the schema. The potential parameters to use are those that belong to the 'Options' for the desired field described at http://www.alpacajs.org/documentation.html.
fullScreenElementId
String
private
generateProperties
String
Function to generate additional properties for this frame (like {"kind": "exp-lookit-text"}) at the time the frame is initialized. Allows behavior of study to depend on what has happened so far (e.g., answers on a form or to previous test trials). Must be a valid Javascript function, returning an object, provided as a string.
Arguments that will be provided are: expData, sequence, child, pastSessions, conditions.
expData, sequence, and conditions are the same data as would be found in the session data shown
on the Lookit experimenter interface under 'Individual Responses', except that
they will only contain information up to this point in the study.
expData is an object consisting of frameId: frameData pairs; the data associated
with a particular frame depends on the frame kind.
sequence is an ordered list of frameIds, corresponding to the keys in expData.
conditions is an object representing the data stored by any randomizer frames;
keys are frameIds for randomizer frames and data stored depends on the randomizer
used.
child is an object that has the following properties - use child.get(propertyName)
to access:
additionalInformation: String; additional information field from child formageAtBirth: String; child's gestational age at birth in weeks. Possible values are "24" through "39", "na" (not sure or prefer not to answer), "<24" (under 24 weeks), and "40>" (40 or more weeks).birthday: Date objectgender: "f" (female), "m" (male), "o" (other), or "na" (prefer not to answer)givenName: String, child's given name/nicknameid: String, child UUIDlanguageList: String, space-separated list of languages child is exposed to (2-letter codes)conditionList: String, space-separated list of conditions/characteristics- of child from registration form, as used in criteria expression, e.g. "autism_spectrum_disorder deaf multiple_birth"
pastSessions is a list of previous response objects for this child and this study,
ordered starting from most recent (at index 0 is this session!). Each has properties
(access as pastSessions[i].get(propertyName)):
completed: Boolean, whether they submitted an exit surveycompletedConsentFrame: Boolean, whether they got through at least a consent frameconditions: Object representing any conditions assigned by randomizer framescreatedOn: Date objectexpData: Object consisting of frameId: frameData pairsglobalEventTimings: list of any events stored outside of individual frames - currently just used for attempts to leave the study earlysequence: ordered list of frameIds, corresponding to keys in expDataisPreview: Boolean, whether this is from a preview session (possible in the event this is an experimenter's account)
Example:
function(expData, sequence, child, pastSessions, conditions) {
return {
'blocks':
[
{
'text': 'Name: ' + child.get('givenName')
},
{
'text': 'Frame number: ' + sequence.length
},
{
'text': 'N past sessions: ' + pastSessions.length
}
]
};
}
(This example is split across lines for readability; when added to JSON it would need to be on one line.)
Default: null
parameters
Object[]
An object containing values for any parameters (variables) to use in this frame.
Any property VALUES in this frame that match any of the property NAMES in parameters
will be replaced by the corresponding parameter value. For example, suppose your frame
is:
{
'kind': 'FRAME_KIND',
'parameters': {
'FRAME_KIND': 'exp-lookit-text'
}
}
Then the frame kind will be exp-lookit-text. This may be useful if you need
to repeat values for different frame properties, especially if your frame is actually
a randomizer or group. You may use parameters nested within objects (at any depth) or
within lists.
You can also use selectors to randomly sample from or permute
a list defined in parameters. Suppose STIMLIST is defined in
parameters, e.g. a list of potential stimuli. Rather than just using STIMLIST
as a value in your frames, you can also:
- Select the Nth element (0-indexed) of the value of
STIMLIST: (Will cause error ifN >= THELIST.length)
'parameterName': 'STIMLIST#N'
- Select (uniformly) a random element of the value of
STIMLIST:
'parameterName': 'STIMLIST#RAND'
- Set
parameterNameto a random permutation of the value ofSTIMLIST:
'parameterName': 'STIMLIST#PERM'
- Select the next element in a random permutation of the value of
STIMLIST, which is used across all substitutions in this randomizer. This allows you, for instance, to provide a list of possible images in yourparameterSet, and use a different one each frame with the subset/order randomized per participant. If moreSTIMLIST#UNIQparameters than elements ofSTIMLISTare used, we loop back around to the start of the permutation generated for this randomizer.
'parameterName': 'STIMLIST#UNIQ'
Default: {}
selectNextFrame
String
Function to select which frame index to go to when using the 'next' action on this frame. Allows flexible looping / short-circuiting based on what has happened so far in the study (e.g., once the child answers N questions correctly, move on to next segment). Must be a valid Javascript function, returning a number from 0 through frames.length - 1, provided as a string.
Arguments that will be provided are:
frames, frameIndex, expData, sequence, child, pastSessions
frames is an ordered list of frame configurations for this study; each element
is an object corresponding directly to a frame you defined in the
JSON document for this study (but with any randomizer frames resolved into the
particular frames that will be used this time).
frameIndex is the index in frames of the current frame
expData is an object consisting of frameId: frameData pairs; the data associated
with a particular frame depends on the frame kind.
sequence is an ordered list of frameIds, corresponding to the keys in expData.
child is an object that has the following properties - use child.get(propertyName)
to access:
additionalInformation: String; additional information field from child formageAtBirth: String; child's gestational age at birth in weeks. Possible values are "24" through "39", "na" (not sure or prefer not to answer), "<24" (under 24 weeks), and "40>" (40 or more weeks).birthday: timestamp in format "Mon Apr 10 2017 20:00:00 GMT-0400 (Eastern Daylight Time)"gender: "f" (female), "m" (male), "o" (other), or "na" (prefer not to answer)givenName: String, child's given name/nicknameid: String, child UUID
pastSessions is a list of previous response objects for this child and this study,
ordered starting from most recent (at index 0 is this session!). Each has properties
(access as pastSessions[i].get(propertyName)):
completed: Boolean, whether they submitted an exit surveycompletedConsentFrame: Boolean, whether they got through at least a consent frameconditions: Object representing any conditions assigned by randomizer framescreatedOn: timestamp in format "Thu Apr 18 2019 12:33:26 GMT-0400 (Eastern Daylight Time)"expData: Object consisting of frameId: frameData pairsglobalEventTimings: list of any events stored outside of individual frames - currently just used for attempts to leave the study earlysequence: ordered list of frameIds, corresponding to keys in expData
Example that just sends us to the last frame of the study no matter what:
`"function(frames, frameIndex, frameData, expData, sequence, child, pastSessions) {return frames.length - 1;}"``
Default: null
sessionAudioOnly
Number
Default: 0
sessionMaxUploadSeconds
Number
Default: 10
startSessionRecording
Number
Default: false
Data keys collected
These are the fields that will be captured by this frame and sent back to the Lookit server. Each of these fields will correspond to one row of the CSV frame data for a given response - the row will havekey set to the data key name, and value set to the value for this response.
Equivalently, this data will be available in the exp_data field of the response JSON data.
eventTimings
Ordered list of events captured during this frame (oldest to newest). Each event is
represented as an object with at least the properties
{'eventType': EVENTNAME, 'timestamp': TIMESTAMP}.
See Events tab for details of events that might be captured.
formData
Data corresponding to the fields defined in formSchema['schema']['properties']. The keys of formData are the FIELDNAMEs used there, and the values are the participant's responses. Note that if the participant does not answer a question, that key may be absent, rather than being present with a null value.
formSchema
The same formSchema that was provided as a parameter to this frame, for ease of analysis if randomizing or iterating on experimental design.
Events
enteredFullscreen
leftFullscreen
nextFrame
Move to next frame
previousFrame
Move to previous frame
sessionRecorderReady
startSessionRecording
stoppingCapture
stopSessionRecording
videoStreamConnection
Event Payload:
-
statusStringstatus of video stream connection, e.g. 'NetConnection.Connect.Success' if successful