Exp-lookit-video Class
These docs have moved here.Video display frame. This may be used for displaying videos to older children or parents, as well as for typical looking measures trials or as brief filler in between test trials.
(Note: this frame replaced the previous exp-lookit-video frame, which is now called Exp-lookit-composite-video-trial.)
This is very customizable: you can...
- position the video wherever you want on the screen, including specifying that it should fill the screen (while maintaining aspect ratio)
- choose the background color
- optionally specify audio that should play along with the video
- have the frame proceed automatically (
autoProceed), or enable a Next button when the user can move on - allow parents to press a key to pause the video (and then either restart when they un-pause, or move on to the next frame)
Video (and audio if provided) start as soon as any recording begins, or right away if there is no recording starting.
If the user pauses using the pauseKey, or if the user leaves fullscreen mode, the study will be paused.
While paused, the video/audio are stopped and not displayed, and instead a looping pauseVideo and text are displayed.
There are several ways you can specify how long the trial should last. The frame will continue until ALL of the following are true:
- the video has been played all the way through
requireVideoCounttimes - the audio has been played all the way through
requireAudioCounttimes requiredDurationseconds have elapsed since beginning the video
You do not need to use all of these - for instance, to play the video one time and then proceed, set
requireVideoCount to 1 and the others to 0. You can also specify whether the audio and video should loop (beyond
any replaying required to reach the required counts).
This frame is displayed fullscreen; if the frame before it is not, that frame needs to include a manual "next" button so that there's a user interaction event to trigger fullscreen mode. (Browsers don't allow us to switch to FS without a user event.)
Example usage: (Note - this is a bit of an odd example with both audio ('peekaboo') and audio embedded in the video. In general you would probably only want one or the other!)
"play-video-twice": {
"kind": "exp-lookit-video",
"audio": {
"loop": false,
"source": "peekaboo"
},
"video": {
"top": 10,
"left": 25,
"loop": true,
"width": 50,
"source": "cropped_apple"
},
"backgroundColor": "white",
"autoProceed": true,
"parentTextBlock": {
"text": "If your child needs a break, just press X to pause!"
},
"requiredDuration": 0,
"requireAudioCount": 0,
"requireVideoCount": 2,
"restartAfterPause": true,
"pauseKey": "x",
"pauseKeyDescription": "X",
"pauseAudio": "pause",
"pauseVideo": "attentiongrabber",
"pauseText": "(You'll have a moment to turn around again.)",
"unpauseAudio": "return_after_pause",
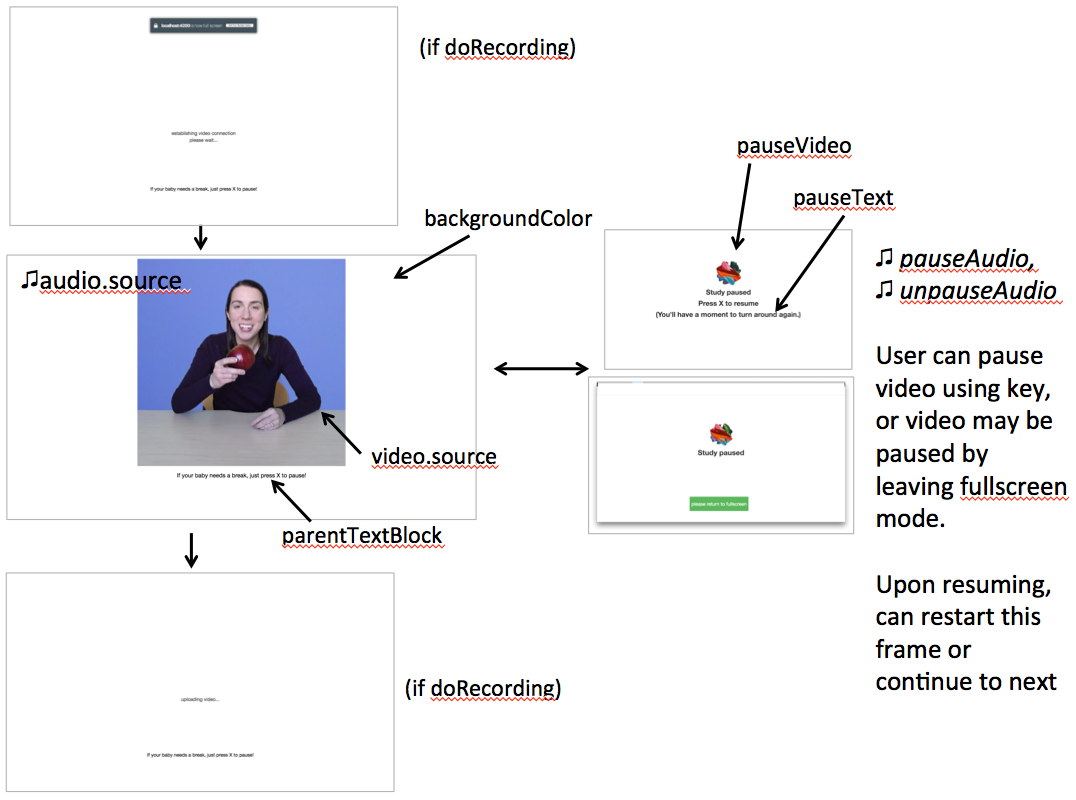
"doRecording": true,
"baseDir": "https://www.mit.edu/~kimscott/placeholderstimuli/",
"audioTypes": [
"ogg",
"mp3"
],
"videoTypes": [
"webm",
"mp4"
]
},
Item Index
Methods
- destroyRecorder
- destroySessionRecorder
- exitFullscreen
- hideRecorder
- makeTimeEvent
- onRecordingStarted
- onSessionRecordingStarted
- serializeContent
- setupRecorder
- showFullscreen
- showRecorder
- startRecorder
- startSessionRecorder
- stopRecorder
- stopSessionRecorder
- whenPossibleToRecordObserver
- whenPossibleToRecordSessionObserver
Properties
- assetsToExpand
- audio
- audioOnly
- audioTypes
- autoProceed
- autosave
- backgroundColor
- baseDir
- displayFullscreen
- displayFullscreenOverride
- doRecording
- doUseCamera
- endSessionRecording
- fsButtonID
- fullScreenElementId
- generateProperties
- maxRecordingLength
- maxUploadSeconds
- parameters
- parentTextBlock
- pauseAudio
- pauseKey
- pauseKeyDescription
- pauseText
- pauseVideo
- recorder
- recorderElement
- recorderReady
- requireAudioCount
- requiredDuration
- requireVideoCount
- restartAfterPause
- selectNextFrame
- sessionAudioOnly
- sessionMaxUploadSeconds
- showWaitForRecordingMessage
- showWaitForUploadMessage
- startRecordingAutomatically
- startSessionRecording
- stoppedRecording
- unpauseAudio
- video
- videoId
- videoList
- videoTypes
- waitForRecordingMessage
- waitForRecordingMessageColor
- waitForUploadMessage
- waitForUploadMessageColor
- waitForWebcamImage
- waitForWebcamVideo
Data collected
Events
- audioStarted
- audioStopped
- enteredFullscreen
- hasCamAccess
- leftFullscreen
- nextButtonEnabled
- nextFrame
- pauseTrial
- pauseVideo
- previousFrame
- recorderReady
- sessionRecorderReady
- startSessionRecording
- stoppingCapture
- stopSessionRecording
- trialCompleted
- unpauseTrial
- unpauseVideo
- videoStarted
- videoStopped
- videoStreamConnection
Methods
destroyRecorder
()
destroySessionRecorder
()
exitFullscreen
()
hideRecorder
()
makeTimeEvent
-
eventName -
[extra]
Create the time event payload for a particular frame / event. This can be overridden to add fields to every event sent by a particular frame
Parameters:
Returns:
Event type, time, and any additional metadata provided
onRecordingStarted
()
onSessionRecordingStarted
()
serializeContent
-
eventTimings
Each frame that extends ExpFrameBase will send at least an array eventTimings,
a frame type, and any generateProperties back to the server upon completion.
Individual frames may define additional properties that are sent.
Parameters:
-
eventTimingsArray
Returns:
setupRecorder
-
element
Parameters:
-
elementNodeA DOM node representing where to mount the recorder
Returns:
showFullscreen
()
showRecorder
()
startRecorder
()
Returns:
startSessionRecorder
()
Returns:
stopRecorder
()
Returns:
stopSessionRecorder
()
Returns:
whenPossibleToRecordObserver
()
whenPossibleToRecordSessionObserver
()
Properties
audio
Object
Object describing the audio file to play along with video (optional)
Default: {'source': '', loop: false}
Sub-properties:
-
sourceStringLocation of the audio file to play. This can either be an array of {src: 'url', type: 'MIMEtype'} objects, e.g. listing equivalent .mp3 and .ogg files, or can be a single string
filenamewhich will be expanded based onbaseDirandaudioTypesvalues (seeaudioTypes). -
loopBooleanwhether the audio should loop, even after any requireTestAudioCount is satisfied
audioOnly
Number
Default: 0
audioTypes
String[]
['typeA', 'typeB'] and an audio source
is given as intro, the audio source will be
expanded out to
[
{
src: 'baseDir' + 'typeA/intro.typeA',
type: 'audio/typeA'
},
{
src: 'baseDir' + 'typeB/intro.typeB',
type: 'audio/typeB'
}
]
Default: ['mp3', 'ogg']
autoProceed
Boolean
Whether to proceed automatically when video is complete / requiredDuration is achieved, vs. enabling a next button at that point. If true, the frame auto-advances after ALL of the following happen (a) the requiredDuration (if any) is achieved, counting from the video starting (b) the video is played requireVideoCount times (c) the audio is played requireAudioCount times If false: a next button is displayed. It becomes possible to press 'next' only once the conditions above are met.
Default: true
autosave
Number
private
Default: 1
backgroundColor
String
Color of background. See https://developer.mozilla.org/en-US/docs/Web/CSS/color_value for acceptable syntax: can use color names ('blue', 'red', 'green', etc.), or rgb hex values (e.g. '#800080' - include the '#'). We recommend a light background if you need to see children's eyes.
Default: 'white'
baseDir
String
baseDir + img/. Any audio/video src values provided as
strings rather than objects with src and type will be
expanded out to baseDir/avtype/[stub].avtype, where the potential
avtypes are given by audioTypes and videoTypes.
baseDir should include a trailing slash
(e.g., http://stimuli.org/myexperiment/); if a value is provided that
does not end in a slash, one will be added.
Default: ''
displayFullscreenOverride
String
true to display this frame in fullscreen mode, even if the frame type
is not always displayed fullscreen. (For instance, you might use this to keep
a survey between test trials in fullscreen mode.)
Default: false
doRecording
Boolean
Whether to do any video recording during this frame. Default true. Set to false for e.g. last frame where just doing an announcement.
Default: true
doUseCamera
Boolean
Default: true
endSessionRecording
Number
Default: false
fullScreenElementId
String
private
generateProperties
String
Function to generate additional properties for this frame (like {"kind": "exp-lookit-text"}) at the time the frame is initialized. Allows behavior of study to depend on what has happened so far (e.g., answers on a form or to previous test trials). Must be a valid Javascript function, returning an object, provided as a string.
Arguments that will be provided are: expData, sequence, child, pastSessions, conditions.
expData, sequence, and conditions are the same data as would be found in the session data shown
on the Lookit experimenter interface under 'Individual Responses', except that
they will only contain information up to this point in the study.
expData is an object consisting of frameId: frameData pairs; the data associated
with a particular frame depends on the frame kind.
sequence is an ordered list of frameIds, corresponding to the keys in expData.
conditions is an object representing the data stored by any randomizer frames;
keys are frameIds for randomizer frames and data stored depends on the randomizer
used.
child is an object that has the following properties - use child.get(propertyName)
to access:
additionalInformation: String; additional information field from child formageAtBirth: String; child's gestational age at birth in weeks. Possible values are "24" through "39", "na" (not sure or prefer not to answer), "<24" (under 24 weeks), and "40>" (40 or more weeks).birthday: Date objectgender: "f" (female), "m" (male), "o" (other), or "na" (prefer not to answer)givenName: String, child's given name/nicknameid: String, child UUIDlanguageList: String, space-separated list of languages child is exposed to (2-letter codes)conditionList: String, space-separated list of conditions/characteristics- of child from registration form, as used in criteria expression, e.g. "autism_spectrum_disorder deaf multiple_birth"
pastSessions is a list of previous response objects for this child and this study,
ordered starting from most recent (at index 0 is this session!). Each has properties
(access as pastSessions[i].get(propertyName)):
completed: Boolean, whether they submitted an exit surveycompletedConsentFrame: Boolean, whether they got through at least a consent frameconditions: Object representing any conditions assigned by randomizer framescreatedOn: Date objectexpData: Object consisting of frameId: frameData pairsglobalEventTimings: list of any events stored outside of individual frames - currently just used for attempts to leave the study earlysequence: ordered list of frameIds, corresponding to keys in expDataisPreview: Boolean, whether this is from a preview session (possible in the event this is an experimenter's account)
Example:
function(expData, sequence, child, pastSessions, conditions) {
return {
'blocks':
[
{
'text': 'Name: ' + child.get('givenName')
},
{
'text': 'Frame number: ' + sequence.length
},
{
'text': 'N past sessions: ' + pastSessions.length
}
]
};
}
(This example is split across lines for readability; when added to JSON it would need to be on one line.)
Default: null
maxRecordingLength
Number
Default: 7200
maxUploadSeconds
Number
Default: 5
parameters
Object[]
An object containing values for any parameters (variables) to use in this frame.
Any property VALUES in this frame that match any of the property NAMES in parameters
will be replaced by the corresponding parameter value. For example, suppose your frame
is:
{
'kind': 'FRAME_KIND',
'parameters': {
'FRAME_KIND': 'exp-lookit-text'
}
}
Then the frame kind will be exp-lookit-text. This may be useful if you need
to repeat values for different frame properties, especially if your frame is actually
a randomizer or group. You may use parameters nested within objects (at any depth) or
within lists.
You can also use selectors to randomly sample from or permute
a list defined in parameters. Suppose STIMLIST is defined in
parameters, e.g. a list of potential stimuli. Rather than just using STIMLIST
as a value in your frames, you can also:
- Select the Nth element (0-indexed) of the value of
STIMLIST: (Will cause error ifN >= THELIST.length)
'parameterName': 'STIMLIST#N'
- Select (uniformly) a random element of the value of
STIMLIST:
'parameterName': 'STIMLIST#RAND'
- Set
parameterNameto a random permutation of the value ofSTIMLIST:
'parameterName': 'STIMLIST#PERM'
- Select the next element in a random permutation of the value of
STIMLIST, which is used across all substitutions in this randomizer. This allows you, for instance, to provide a list of possible images in yourparameterSet, and use a different one each frame with the subset/order randomized per participant. If moreSTIMLIST#UNIQparameters than elements ofSTIMLISTare used, we loop back around to the start of the permutation generated for this randomizer.
'parameterName': 'STIMLIST#UNIQ'
Default: {}
pauseAudio
Object[]
Sources Array of {src: 'url', type: 'MIMEtype'} objects for audio played upon pausing study
Default: []
pauseKey
String
Key to pause the trial. Use an empty string, '', to not allow pausing using the keyboard. You can look up the names of keys at https://keycode.info. Default is the space bar (' ').
Default: ' '
pauseKeyDescription
String
Parent-facing description of the key to pause the study. This is just used to display text "Press {pauseKeyDescription} to resume" when the study is paused.
Default: 'space'
pauseText
String
Text to show under "Study paused / Press space to resume" when study is paused. Default: (You'll have a moment to turn around again.)
Default: []
pauseVideo
Array
Video to show (looping) when trial is paused. As with the main video, this can either be an array of
{'src': 'https://...', 'type': '...'} objects (e.g. providing both webm and mp4 versions at specified URLS)
or a single string relative to baseDir/
Default: []
Sub-properties:
recorder
VideoRecorder
private
recorderReady
Boolean
private
requiredDuration
Number
Duration to require before proceeding, if any. Set if you want a time-based limit. E.g., setting requiredDuration to 20 means that the first 20 seconds of the video will be played, with shorter videos looping until they get to 20s. Leave out or set to 0 to play the video through to the end a set number of times instead.
Default: 0
restartAfterPause
Array
Whether to restart this frame upon unpausing, vs moving on to the next frame
Default: true
selectNextFrame
String
Function to select which frame index to go to when using the 'next' action on this frame. Allows flexible looping / short-circuiting based on what has happened so far in the study (e.g., once the child answers N questions correctly, move on to next segment). Must be a valid Javascript function, returning a number from 0 through frames.length - 1, provided as a string.
Arguments that will be provided are:
frames, frameIndex, expData, sequence, child, pastSessions
frames is an ordered list of frame configurations for this study; each element
is an object corresponding directly to a frame you defined in the
JSON document for this study (but with any randomizer frames resolved into the
particular frames that will be used this time).
frameIndex is the index in frames of the current frame
expData is an object consisting of frameId: frameData pairs; the data associated
with a particular frame depends on the frame kind.
sequence is an ordered list of frameIds, corresponding to the keys in expData.
child is an object that has the following properties - use child.get(propertyName)
to access:
additionalInformation: String; additional information field from child formageAtBirth: String; child's gestational age at birth in weeks. Possible values are "24" through "39", "na" (not sure or prefer not to answer), "<24" (under 24 weeks), and "40>" (40 or more weeks).birthday: timestamp in format "Mon Apr 10 2017 20:00:00 GMT-0400 (Eastern Daylight Time)"gender: "f" (female), "m" (male), "o" (other), or "na" (prefer not to answer)givenName: String, child's given name/nicknameid: String, child UUID
pastSessions is a list of previous response objects for this child and this study,
ordered starting from most recent (at index 0 is this session!). Each has properties
(access as pastSessions[i].get(propertyName)):
completed: Boolean, whether they submitted an exit surveycompletedConsentFrame: Boolean, whether they got through at least a consent frameconditions: Object representing any conditions assigned by randomizer framescreatedOn: timestamp in format "Thu Apr 18 2019 12:33:26 GMT-0400 (Eastern Daylight Time)"expData: Object consisting of frameId: frameData pairsglobalEventTimings: list of any events stored outside of individual frames - currently just used for attempts to leave the study earlysequence: ordered list of frameIds, corresponding to keys in expData
Example that just sends us to the last frame of the study no matter what:
`"function(frames, frameIndex, frameData, expData, sequence, child, pastSessions) {return frames.length - 1;}"``
Default: null
sessionAudioOnly
Number
Default: 0
sessionMaxUploadSeconds
Number
Default: 10
showWaitForRecordingMessage
Boolean
Default: true
showWaitForUploadMessage
Boolean
Default: true
startRecordingAutomatically
Boolean
Default: false
startSessionRecording
Number
Default: false
stoppedRecording
Boolean
private
unpauseAudio
Object[]
Sources Array of {src: 'url', type: 'MIMEtype'} objects for audio played upon unpausing study
Default: []
video
Object
Object describing the video to show.
Sub-properties:
-
sourceStringThe location of the main video to play. This can be either an array of {'src': 'https://...', 'type': '...'} objects (e.g. providing both webm and mp4 versions at specified URLS) or a single string relative to baseDir/
/. -
leftNumberleft margin, as percentage of screen width. If not provided, the image is centered horizontally.
-
widthNumberimage width, as percentage of screen width. Note: in general only provide one of width and height; the other will be adjusted to preserve the video aspect ratio.
-
topNumbertop margin, as percentage of video area height (i.e. whole screen, unless parent text or next button are shown). If not provided, the image is centered vertically.
-
heightNumberimage height, as percentage of video area height. Note: in general only provide one of width and height; the other will be adjusted to preserve the video aspect ratio.
-
positionStringuse 'fill' to fill the screen as much as possible while preserving aspect ratio. This overrides left/width/top/height values if given.
-
loopBooleanwhether the video should loop, even after any requireTestVideoCount is satisfied
videoId
String
private
videoStream_<experimentId>_<frameId>_<sessionId>_timestampMS_RRR
where RRR are random numeric digits.
videoList
List
private
videoTypes
String[]
['typeA', 'typeB'] and a video source
is given as intro, the video source will be
expanded out to
[
{
src: 'baseDir' + 'typeA/intro.typeA',
type: 'video/typeA'
},
{
src: 'baseDir' + 'typeB/intro.typeB',
type: 'video/typeB'
}
]
Default: ['mp4', 'webm']
waitForRecordingMessage
Boolean
Default: 'Please wait... <br><br> starting webcam recording'
waitForRecordingMessageColor
Boolean
Default: 'white'
waitForUploadMessage
Boolean
Default: 'Please wait... <br><br> uploading video'
waitForUploadMessageColor
String
Default: 'white'
waitForWebcamImage
String
`baseDir/img/ if this frame otherwise supports use of baseDir`.
Default: ''
waitForWebcamVideo
String
`{'src': 'https://...', 'type': '...'}` objects (e.g. providing both
webm and mp4 versions at specified URLS) or a single string relative to `baseDir/<EXT>/` if this frame otherwise
supports use of `baseDir`.
Default: ''
Data keys collected
These are the fields that will be captured by this frame and sent back to the Lookit server. Each of these fields will correspond to one row of the CSV frame data for a given response - the row will havekey set to the data key name, and value set to the value for this response.
Equivalently, this data will be available in the exp_data field of the response JSON data.
audioPlayed
String
Source of audio played during this trial. Just stores first URL if multiple formats are offered.
eventTimings
Ordered list of events captured during this frame (oldest to newest). Each event is
represented as an object with at least the properties
{'eventType': EVENTNAME, 'timestamp': TIMESTAMP}.
See Events tab for details of events that might be captured.
frameType
Type of frame: EXIT (exit survey), CONSENT (consent or assent frame), or DEFAULT (anything else)
generatedProperties
Any properties generated via a custom generateProperties function provided to this frame (e.g., a score you computed to decide on feedback). In general will be null.
videoShown
String
Source of video shown during this trial. Just stores first URL if multiple formats are offered.
Events
audioStarted
When audio begins playing (recorded each time video starts if played through more than once)
audioStopped
When audio completes playback (recorded each time if played more than once)
enteredFullscreen
leftFullscreen
nextButtonEnabled
When all requirements for this frame are completed and next button is enabled (only recorded if autoProceed is false)
nextFrame
Move to next frame
pauseTrial
When trial is paused
pauseVideo
previousFrame
Move to previous frame
recorderReady
sessionRecorderReady
startSessionRecording
stoppingCapture
stopSessionRecording
trialCompleted
When trial is complete and begins cleanup (may then wait for video upload)
unpauseTrial
When trial is unpaused (actually proceeding to beginning or next frame)
unpauseVideo
videoStarted
When video begins playing (recorded each time video starts if played through more than once)
videoStopped
When video completes playback (recorded each time if played more than once)
videoStreamConnection
Event Payload:
-
statusStringstatus of video stream connection, e.g. 'NetConnection.Connect.Success' if successful