Exp-lookit-observation Class
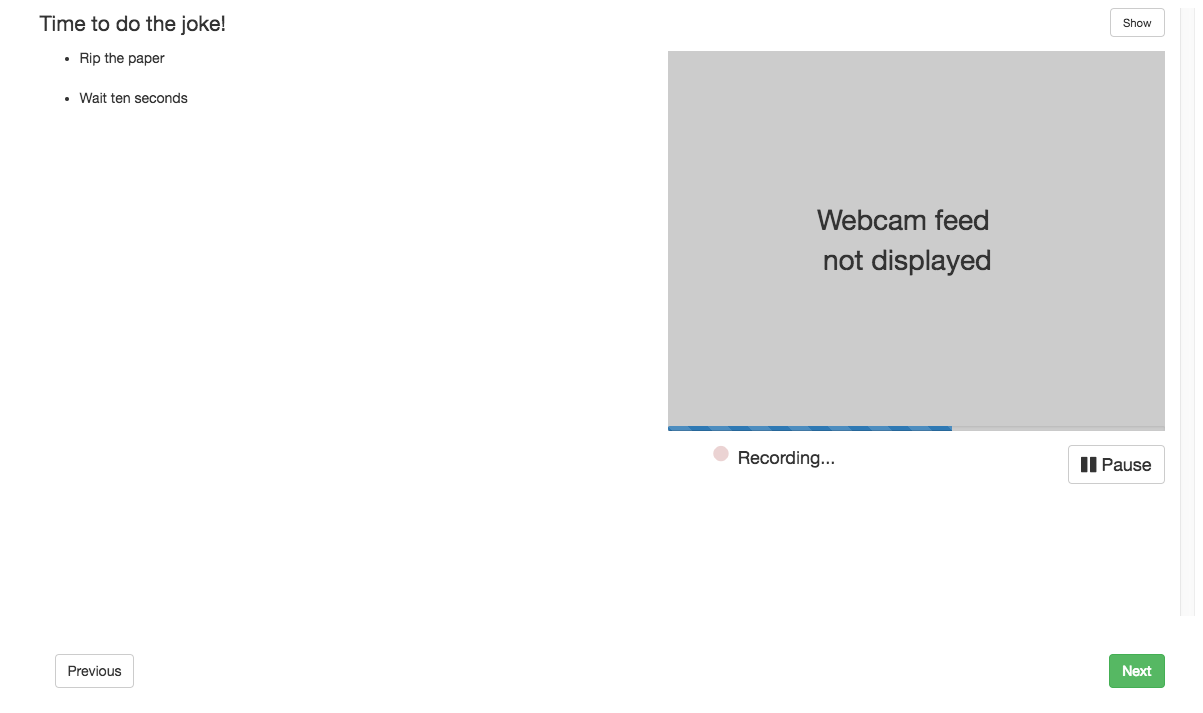
These docs have moved here.A frame to collect a video observation with the participant's help. By default the webcam is displayed to the participant and they can choose when to start, pause, and resume recording. The duration of an individual recording can optionally be limited and/or recording can be started automatically. This is intended for cases where we want the parent to perform some test or behavior with the child, rather than presenting stimuli ourselves. E.g., you might give instructions to conduct a structured interview and allow the parent to control recording.
Each element of the 'blocks' parameter is rendered using Exp-text-block.
"frames": {
"observation": {
"kind": "exp-lookit-observation",
"blocks": [
{
"title": "Time to do the joke!",
"listblocks": [
{
"text": "Rip the paper"
},
{
"text": "Wait ten seconds"
}
]
}
],
"hideWebcam": true,
"hideControls": false,
"recordSegmentLength": 10,
"startRecordingAutomatically": false,
"nextButtonText": "move on",
"showPreviousButton": false
}
}
Item Index
Methods
Properties
- audioOnly
- autosave
- blocks
- doUseCamera
- hideControls
- hideWebcam
- maxRecordingLength
- maxUploadSeconds
- nextButtonText
- recorder
- recorderElement
- recorderReady
- recordingRequired
- recordSegmentLength
- showPreviousButton
- showWaitForRecordingMessage
- showWaitForUploadMessage
- startRecordingAutomatically
- stoppedRecording
- videoId
- videoList
- waitForRecordingMessage
- waitForRecordingMessageColor
- waitForUploadMessage
- waitForUploadMessageColor
- waitForWebcamImage
- waitForWebcamVideo
Methods
destroyRecorder
()
hideRecorder
()
makeTimeEvent
-
eventName -
extra
Returns:
Event data object
onRecordingStarted
()
setupRecorder
-
element
Parameters:
-
elementNodeA DOM node representing where to mount the recorder
Returns:
showRecorder
()
startRecorder
()
Returns:
stopRecorder
()
Returns:
whenPossibleToRecordObserver
()
Properties
audioOnly
Number
Default: 0
autosave
Number
private
Default: 1
blocks
Object[]
Array of blocks for Exp-text-block, specifying text/images of instructions to display
Sub-properties:
doUseCamera
Boolean
Default: true
hideControls
Boolean
Whether to hide video recording controls (only use with startRecordingAutomatically)
Default: false
hideWebcam
Boolean
Whether to hide webcam view when frame loads (participant will still be able to show manually)
Default: false
maxRecordingLength
Number
Default: 7200
maxUploadSeconds
Number
Default: 5
recorder
VideoRecorder
private
recorderReady
Boolean
private
recordingRequired
Boolean
Whether a recording must be made to proceed to next frame. 'Next' button will be disabled until recording is made if so. 0 to not require recording; any positive number to require that many seconds of recording
Default: false
recordSegmentLength
String
Number of seconds to record for before automatically pausing. Use 0 for no limit.
Default: 300
showWaitForRecordingMessage
Boolean
Default: true
showWaitForUploadMessage
Boolean
Default: true
startRecordingAutomatically
Boolean
Whether to automatically begin recording upon frame load
Default: false
stoppedRecording
Boolean
private
videoId
String
private
videoStream_<experimentId>_<frameId>_<sessionId>_timestampMS_RRR
where RRR are random numeric digits.
videoList
List
private
waitForRecordingMessage
Boolean
Default: 'Please wait... <br><br> starting webcam recording'
waitForRecordingMessageColor
Boolean
Default: 'white'
waitForUploadMessage
Boolean
Default: 'Please wait... <br><br> uploading video'
waitForUploadMessageColor
String
Default: 'white'
waitForWebcamImage
String
`baseDir/img/ if this frame otherwise supports use of baseDir`.
Default: ''
waitForWebcamVideo
String
`{'src': 'https://...', 'type': '...'}` objects (e.g. providing both
webm and mp4 versions at specified URLS) or a single string relative to `baseDir/<EXT>/` if this frame otherwise
supports use of `baseDir`.
Default: ''
Events
hideWebcam
Webcam display hidden from participant
hideWebcam
Webcam display hidden from participant
pauseVideo
recorderReady
recorderTimeout
Video recording automatically paused upon reaching time limit
showWebcam
Webcam display shown to participant
stoppingCapture
unpauseVideo
videoStreamConnection
Event Payload:
-
statusStringstatus of video stream connection, e.g. 'NetConnection.Connect.Success' if successful