Exp-lookit-webcam-display Class
These docs have moved here.A frame to display the user's webcam stream, along with a small amount of optional text. Expected use is as a break during an experiment, e.g. to check positioning, but could also be used as a lightweight frame for data collection.
Not fullscreen by default, but can be displayed fullscreen as shown in example below. Can optionally record video.
"frames": {
"webcam-display-break": {
"kind": "exp-lookit-webcam-display",
"blocks": [
{
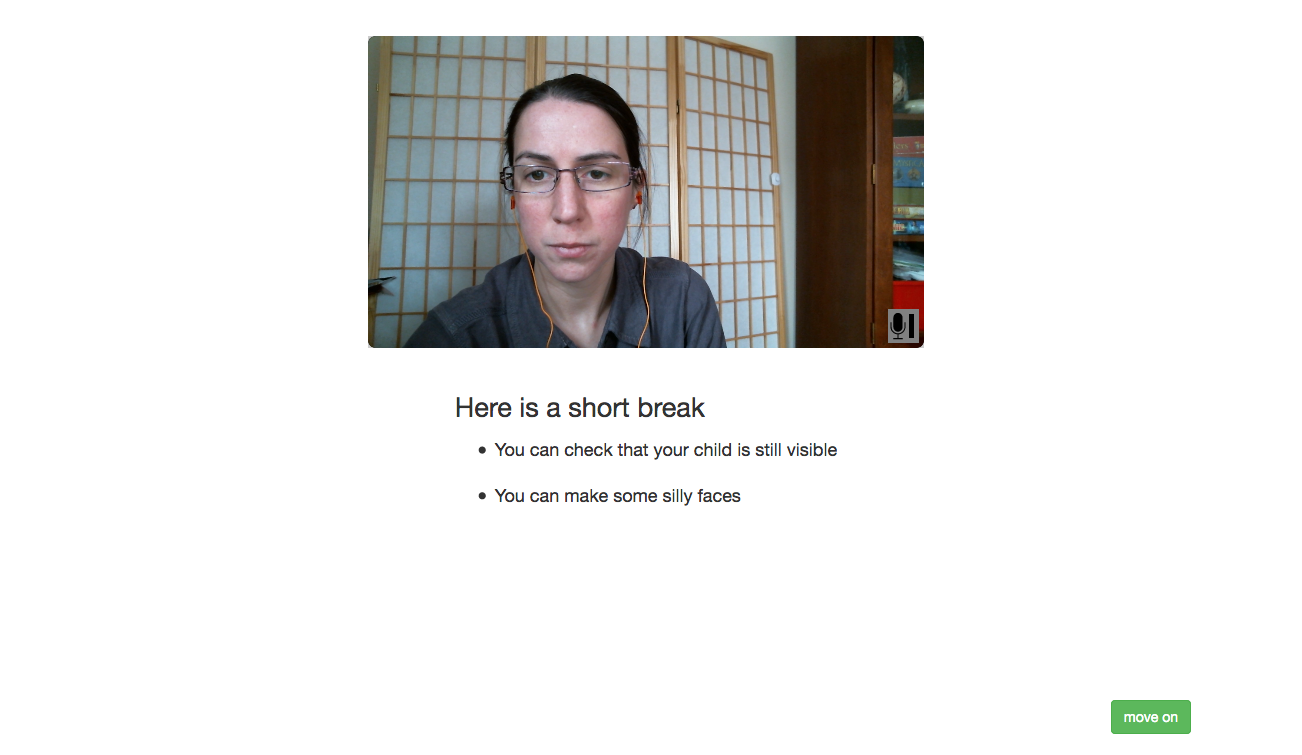
"title": "Here is a short break",
"listblocks": [
{
"text": "You can check that your child is still visible"
},
{
"text": "You can make some silly faces"
}
]
}
],
"nextButtonText": "Next",
"showPreviousButton": false,
"displayFullscreenOverride": true,
"startRecordingAutomatically": false
}
}
Item Index
Methods
Properties
- audioOnly
- autosave
- blocks
- doUseCamera
- maxRecordingLength
- maxUploadSeconds
- nextButtonText
- recorder
- recorderElement
- recorderReady
- showPreviousButton
- showWaitForRecordingMessage
- showWaitForUploadMessage
- startRecordingAutomatically
- stoppedRecording
- videoId
- videoList
- waitForRecordingMessage
- waitForRecordingMessageColor
- waitForUploadMessage
- waitForUploadMessageColor
- waitForWebcamImage
- waitForWebcamVideo
Methods
destroyRecorder
()
hideRecorder
()
makeTimeEvent
-
eventName -
extra
Returns:
Event data object
onRecordingStarted
()
setupRecorder
-
element
Parameters:
-
elementNodeA DOM node representing where to mount the recorder
Returns:
showRecorder
()
startRecorder
()
Returns:
stopRecorder
()
Returns:
whenPossibleToRecordObserver
()
Properties
audioOnly
Number
Default: 0
autosave
Number
private
Default: 1
blocks
Object[]
Array of blocks for Exp-text-block, specifying text/images of instructions to display
Sub-properties:
doUseCamera
Boolean
Default: true
maxRecordingLength
Number
Default: 7200
maxUploadSeconds
Number
Default: 5
recorder
VideoRecorder
private
recorderReady
Boolean
private
showWaitForRecordingMessage
Boolean
Default: true
showWaitForUploadMessage
Boolean
Default: true
startRecordingAutomatically
Boolean
Whether to automatically begin recording upon frame load
Default: false
stoppedRecording
Boolean
private
videoId
String
private
videoStream_<experimentId>_<frameId>_<sessionId>_timestampMS_RRR
where RRR are random numeric digits.
videoList
List
private
waitForRecordingMessage
Boolean
Default: 'Please wait... <br><br> starting webcam recording'
waitForRecordingMessageColor
Boolean
Default: 'white'
waitForUploadMessage
Boolean
Default: 'Please wait... <br><br> uploading video'
waitForUploadMessageColor
String
Default: 'white'
waitForWebcamImage
String
`baseDir/img/ if this frame otherwise supports use of baseDir`.
Default: ''
waitForWebcamVideo
String
`{'src': 'https://...', 'type': '...'}` objects (e.g. providing both
webm and mp4 versions at specified URLS) or a single string relative to `baseDir/<EXT>/` if this frame otherwise
supports use of `baseDir`.
Default: ''
Events
pauseVideo
recorderReady
stoppingCapture
unpauseVideo
videoStreamConnection
Event Payload:
-
statusStringstatus of video stream connection, e.g. 'NetConnection.Connect.Success' if successful